pege導入部で人柄が出る
導入部はページの必要性が問われるスタートラインです。何が書かれているか、丁寧な説明があれば、相手も興味を示してくれるかもしれない。いろんな立場の人たちが読んでも、理解できるような言葉を積み重ねる配慮が必要な気がします。

POINT

導入部のヒント。いろんな場面で使われていることが分かります。
前置き イントロ 端書き 手引 序言 書きだし 概論 叙文 緒論 序章 序文 冒頭 緒言 序題 導入部 案内書 手ほどき 手引き 手解き 首題 前説 総論 序 口書 汎論 前文 書出し 口書き 序論 序説 序詞 手解
※Weblio辞書参照
誰のために書いているのかハッキリさせる
書く人の立ち位置は様々ですし、誰のためでもいいと思います。自分のためでもいいですし。わたしの場合、人の役に立ちたい・問題解決の検証・感情の変化・興味の追及・会社のPRで、読んでもらいたい人を想像してます。書く意味は必ずあります。創作意欲の維持にもつながるので、書く前に意識してみてください。
誰のために書いているのかハッキリさせる
書く人の立ち位置は様々ですし、誰のためでもいいと思います。自分のためでもいいですし。わたしの場合、人の役に立ちたい・問題解決の検証・感情の変化・興味の追及・会社のPRで、読んでもらいたい人を想像してます。書く意味は必ずあります。創作意欲の維持にもつながるので、書く前に意識してみてください。
サイトの導入部は、なぜその成果物が生まれるかの出発です。設計の出発点。ではなぜこの成果物がうまれるのか?人の役に立ちたい想い・社会的問題解決・創作意欲などが挙げられます。
設定はみなさんも検索エンジンで情報を探している最中、1サイトで目的に辿り着くことは稀ですよね。だいたい2~3サイト、数分は四苦八苦します。とくにプロモーションサイトはコーポレートサイトと違い、興味がなければ即サイトから去られます。問題は去られ方で、
1、自分と関係がないと納得して去る
2、パッと見、何を伝えたいのか理解できずに去る
この違いは大きいです。「2」は閲覧者を決めていないのが原因です。弊社「1」を目指してプロモーションサイトを制作しています。
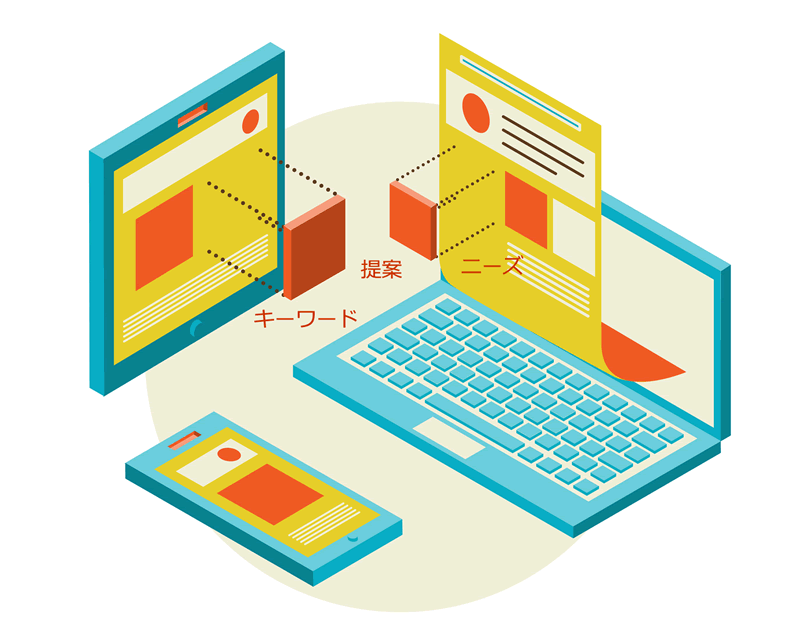
ニーズは把握表はサイト構成の源泉
ニーズが把握表は記事作成が基本ですが、サイト構成を固る際に大変役立ちます。業界別で資料を作れば、サイト制作&コンサルもできますし、ブログをきっかっけに仕事の幅は広がってきます。他社との差別化で収益化の方法の幅も広がるのではないでしょうか。
「誰のための何のためのサイトなのか。」サイト作成の下準備としても、ぜひ実践してみてください。
最後に弊社のウリはこの「ページ設計を含めた低価格制作」
話が長くなるのでここで文章を区切りますが、ここは職人気質の高い「ページ設計」のお話です。いわゆる「ページ制作」とは異なります。
うちのホームページ制作はこの設計を含めた上での制作が信条です。ネット集客を求めている依頼者には信頼され、長くお付き合いいただいています。ホームページ制作はデザインで評価されがちですが、サイト設計があってのデザイン(ユーザアビリティ)です。目に見えにくい部分ですが、制作会社を選ぶ参考にしてみてください。
STRUCTURE